How to Write Text on Image in Html With Example
Page Content
Basic Techniques
- Terminology
- Synopsis
- Demo of ALT Text
- Implementing the ALT Attribute
- Image Caption vs. ALT Text
- Improper Uses
- Empty ALT Text
Complex Images
- Summary ALT Tag Descriptions
- Extended Descriptions
- Other Techniques (New Page)
Images as Links
- Links and Buttons
- Use TITLE for Tooltips
- Combined Image/Text Link
Terminology
There are several terms which are commonly used to describe ALT text. They may be used in different contexts, even within this Web site.
- ALT text – the concept of adding a screen reader friendly text alternative description of an image. This can be implemented differently across document types.
- ALT attribute (HTML) – In HTML, the ALT text is inserted into the ALT attribute within the IMG tag.
- ALT "Tag" – Shorthand reference to the ALT attribute.
Demo of ALT Text
Purpose
The ALT text adds a text description to an image on a Web page, and should be used for all images, graphical bullets, and graphical horizontal rules.
ALT text is accessed by screen reader users to provide them with a text equivalent of images. In visual browsers such as Firefox, the ALT text is displayed when an image is broken, or when all images have been disabled.
WCAG Guideline
WCAG 2.0 Guideline 1.1.1.—"All non-text content that is presented to the user has a text alternative that serves the equivalent purpose."
Image Button Examples
Consider the images for sections a hypothetical education site below which all contain decorative text.
Note: Any text used in an image should follow legibility and contrast guidelines.
![]()
![]()
![]()
![]()
![]()
Screen Reader Output With ALT Tag
If images fail to load, ALT text will show what the images would have said in a browser such as Firefox.
View the Code
<img src="K12Title.gif" alt="Fake Child Education
Site Label"> </p>
<p> <img src="K12MathProblems.gif" alt="Math Problems" <br>
...
Screen Reader Output Without ALT Tag
Without the ALT text, no one can know what the content of the image would have been.
Note: Screen reader says "Image" five times.
Implementing the ALT Attribute
Below are some examples how how ALT text can be implemented depending on the context.
George Washington Painting

View the Code
Implement the ALT text as an attribute in the IMG tag. See example below.
<img src="George Washington and Lafayette on horseback talking to soldiers in snow at Valley Forge.quot;>
Other attributes such as HEIGHT and WIDTH can still be included.
Note: A recommended ALT text length is about 125 characters. This accommodates the JAWS screen reader ALT text field. However this is not within the WCAG guidelines.
Image Captions vs. ALT Text
Any information about the image, such as copyright information, image source or extra information should be placed in the caption text below the image, not in the ALT text. See the example below.

Caption: Painting "Washington and Lafayette at Valley Forge" by John Ward Dunsmore from 1907. Image courtesy of the Library of Congress.
Logos
For logos, especially logos which are repeated, it is sufficient to identify which logo it is, not necessarily fully describe it

<img src="CampLogo.gif" alt="Camp 2011 logo"
Improper Uses of ALT Text
The ALT text should be used ONLY to describe an image.
It should NOT be used to:
- introduce tooltip text,
- provide copyright or source information about an image or
- convey supplementaty information about the graphic.
- introduce search terms (this can be done via good use of headings).
Empty Alt Text for Decorative Images
Some images are used solely for layout purposes or to enhance the content for sighted users and provide no content.
The ALT tag for these images can be blank ( <alt= "" > or <alt=" ">) so that screen readers will ignore them altogether.
The example below will use a sample image of a rainbow toolbar, followed by some accessible and inaccessible code examples.
Rainbow Tool Bar
Suppose a Web side was designed with a rainbow toolbar used to separate pieces of text.
![]()
Accessible Toolbar Image Code
<img src="examples/spectrumtooltip.gif" alt="" >
OR
<img src="examples/spectrumtooltip.gif" alt=" " >
Screen reader says nothing and goes on to the next section
Note: The ALT attribute with the space character is considered less correct, but may be the only option allowed in some content managment systems.
Less Usable Toolbar Image Code
<img src="examples/spectrumtooltip.gif" alt="A Rainbow line used as toolbar" >
Screen reader says "Rainbow line as a toolbar." If you have eighteen rainbow toolbars, the screen reader would repeat this eighteen times. This text is irrelevant to a screen reader user and increases reading time.
No ALT Tag
<img src="examples/spectrumtooltip.gif" >
With no ALT tag, screen reader says "Image," which leaves users wondering if they are missing anything important.
Summary Alt Text
If a text description is already provided for an image within the main text of the page, then the ALT tag can just provide a summary of the image, not a full description.
See the Image page for examples of how this can be used in different situations.
Example Text with Image
Below is an image of a saturated fat molecule with 18 carbon molecules. Notice that the single bonds between elements make the carbon chain relatively straight. The only double bond is on the right connecting the final carbon atom to an oxygen atom.

Accessible Summary ALT Tag
<...alt="saturated fat molecule with 18 Cs" >
Less Accessible, Verbose ALT Tag
<...alt="Diagram shows a row of Cs connected by horizontal lines with an H above each C connected with vertical lines. On the right is a third H, and on the right, the C is connected to an O then an H with single lines and also to an O with two lines. " >
NOTE: This kind of description would be useful if it was needed to understand the content, although a better strategy may be to include the description in the Web page itself, or to link to a longer description as discussed in the next section. Presumably any students in a course would need an extended description in order to understand the structure of a saturated fat
Links to Extended Descriptions
In some cases it may be necessary to add a link to an extended description of an image, especially in cases where images are used to convey significant content. There are several options to do this, but the example below uses the HTML 5 tags SUMMARY and DETAILS to provide a drop down menu button.
This option works in most modern browesers and does not require scripting. It also allows sighted users to view the description which can be useful if a graphic does not meet all color usage and contrast guidelines.
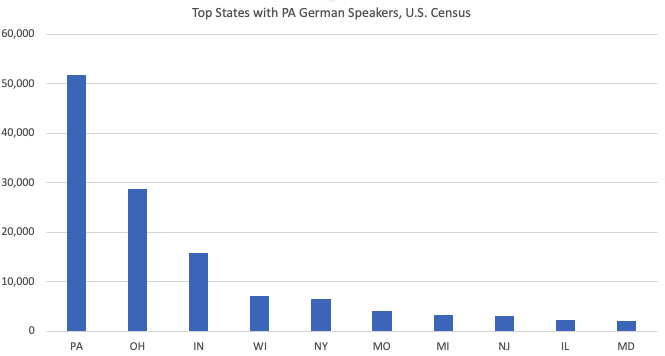
Example Chart
The chart below shows the 10 states with the highest number of Pennsylvania German speakers based on recent U.S. Census data. The long description link below provides additional data.

ALT: Chart of top 10 states with Pennsylvania German speakers. See more information in long description.
Note: Someone using a keyboard can use the ENTER/RETURN key to togle the description offf and on. Notice that long descriptions can include extended text including tables and lists.
Long Description
List of top 10 States with numbers
The bar chart above shows the 10 states with the largest number of Pennsylvania German speakers. The states from most to fewest speakers are:
- PA (51,760)
- OH (28,705)
- IN (15,895)
- WI (7,205)
- NY (6,485)
- MO (4,085)
- MI (3,370)
- NJ (3,020)
- IL (2,315)
- MD (2,040)
View the Code
The long description is embedded in a DETAILS tag. The first tag below that is a SUMMARY tag which provides the text for the drop-down menu. The code snippet also includes the text "Long Description" inside an H4 tag in order to provide a heading landing spot for screen readers. Finally the attribute TABINDEX="0″ is added in order to ensure keyboard focus is supported.
Code Snippet
<h4>Long Description</h4> <details> <summary tabindex="0">List of top 10 States with numbers</summary> The bar chart above shows the 10 states with the largest number of Pennsylvania German speakers. The states from most to fewest speakers are: <ul> <li>PA (51,760) <li>OH (28,705) <li>IN (15,895) <li>WI (7,205) <li>NY (6,485) <li>MO (4,085) <li>MI (3,370) <li>NJ (3,020) <li>IL (2,315) <li>MD (2,040) </ul> </details>
In addition to the HTML code above, CSS can be used to add formatting to both the SUMMARY and DETAILS tag. In the CSS below, the code includes specifications to make the SUMMARY tag look more like a link. It also adds a border to the DETAILS tag.
View the CSS
details { border: 1px solid #333; color:#333; padding:1em} summary { font-weight: bold; color: #018; border: 2px solid transparent; margin:-1em;} summary:focus, summary:hover { color: #018; text-decoration: underline; background-color:#def; border: 2px solid #018 } Links and Buttons
For images used as navigational elements to trigger functions such as printing, uploading or saving, the ALT text should describe the destination or function, not the image.
Clickable vs. Non-Clickable Penn State Shield
When a Penn State shield is used on a Web page, the ALT text used depends on whether it is clickable (i.e. links to the Penn State home page) or not.

If a Penn State shield image is being used to provide a clickable link to the home page, the ALT text should indicate the destination (i.e. ALT="Penn State Home Page") Note that the IMG tag is embedded within an A tag for the link.
ALT Text for Clickable Shield
<a href="http://www.psu.edu"> <img src="psulogo.gif" alt="Penn State Home Page"> </a>
The screen reader would say "Penn State homepage," which is the destination
Note: If the shield is NOT clickable, then the ALT text can be "Penn State" or "Penn State shield".
Non-Clickable Shield
<a href="http://www.psu.edu" > <img src="psulogo.gif" alt="Penn State Logo"> </a>
A screen reader would say "Penn State logo," but would not indicate that this link goes to the Penn State homepage.
The TITLE attribute of an IMG text can be used to generate a tooltip for sighted users. But please be aware that.
- The TITLE attribute is NOT read aloud by default in most screen readers.
- The ALT Text is not usually displayed as a tool tip in most browsers.
If a tool tip is needed for sighted users, then both a TITLE and ALT attribute with the same information can be used to ensure that the same information is delivered to both audiences.
See this example below
Favorites Heart Button with Tool Tip
Consider a version of the heart image below which may be used in an interface to select favorite items (e.g. favorite songs or e-books).
![]()
Both the ALT text and the TITLE attribute are "Favorites"
View the Code
<img src="heart.png" alt="Favorites" title="Favorites">
Combining Link with Text Together
If a link includes both an image and text below, the two should be combined together if possible, and an empty ALT text can be used.
Again using the Favorites icon, the example and code would be as follows.
![]()
Favorites
View the Code
<a href="#">
<img src="heart.png" alt=" ">
Favorites
</a>
Top of Page
How to Write Text on Image in Html With Example
Source: https://accessibility.psu.edu/images/imageshtml/
0 Response to "How to Write Text on Image in Html With Example"
Post a Comment